Css 画像 3枚 自動調整
3画像を劣化させず調整できるフィルターのかけ方 1劣化させずに調整できる画像の作り方 Photshopを触ったことがある方なら分かると思いますがJPGなどの画像データのサイズを一度小さくしてから再度大きくすると画像が荒れてしまいます. スライドにCSSアニメーションを使用するかどうかの設定初期値は true です preloadImages 画像読み込みのタイミングを指定します all で開始前にすべての画像を読み込みvisible で最初に表示される画像だけを先に読み込みます touchEnabled.

Intellij Idea 2021 2 最新变化

Html 堆叠3格 同时自动调整底部格高 It工具网

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン
Photoshopで複数の画像が重なっているデータを編集しているとき この画像だけ切り抜きたいキャンバスごとは切り抜きたくない ということがよくあります そんなときは以下の手順で一部の画像だけを切り抜きましょう.

Css 画像 3枚 自動調整. 930-0873 富山県富山市金屋4982 TEL 076-441-8261 FAX 076-441-8267 E-mailtoyamashienedpreftoyamajp. 一つ目のブロックは空でもokで背景で画像を指定することでcssで表示画面に合ったサイズに自動で合わせるように出来ます それぞれデフォルトではcssで非表示にしておきjqueryを使ってフェード効果での表示非表示を切り替えて行きます demo sample. 本記事ではボイスチェンジソフトのガチコエの使い方と調整方法について解説します 定番の恋声とはまた違う魅力のあるボイスチェンジソフトです Gachikoe.
CSSで画像を複数枚並べて表示したいその際にブラウザの画面のサイズを変えても元の画像の縦横比をそのまま画面サイズに合わせて画像の大きさもそのまま自動的に変わっていく方法が知りたい PCから見た場合は横並びにスマートフォンから見た場合は画像を縦並びにしたい 今のとこ. 京都烏丸四条エリアで会食やお顔合わせお食い初めデート接待宴会をお考えなら日本料理しゃぶしゃぶ 京都瓢斗をご利用ください名物出汁しゃぶはここだけの味行き届いたサービスで心からのおもてなしをいたします是非ご予約はtel075-252-5775京都 瓢斗へご. See the Pen 2020-06-18-sample08 by YOHEI INAI yohei_inai on CodePen.
通常時の画像とマウスが乗った時の画像の2枚を用意します 以下の例では20px20pxの正方形のPNG画像 を使用しています background-repeatrepeatを指定すると画像をxy方向に繰り返し表示されるため最低限のサイズの画像で済みます. PR フロントエンドで挫折しない学習方法を動画で公開中CSSスプライト 画像を二枚組みに並べてから背景画像の位置調整を用いて切り替えれます See the Pen 2019-06-18-sample09 by.

如何进行自适应网页设计 简书

使用css计数器美化数字有序列表 Mb601cf746c65b3的技术博客 51cto博客

Cssでテーブルの幅を自動調整する 既存の設定は無効に 西沢直木のit講座

2 3 画像を自動リサイズする際に拡大縮小しすぎを防ぐcss ホームページ作成 All About
新加坡万事通 自由微信 Freewechat

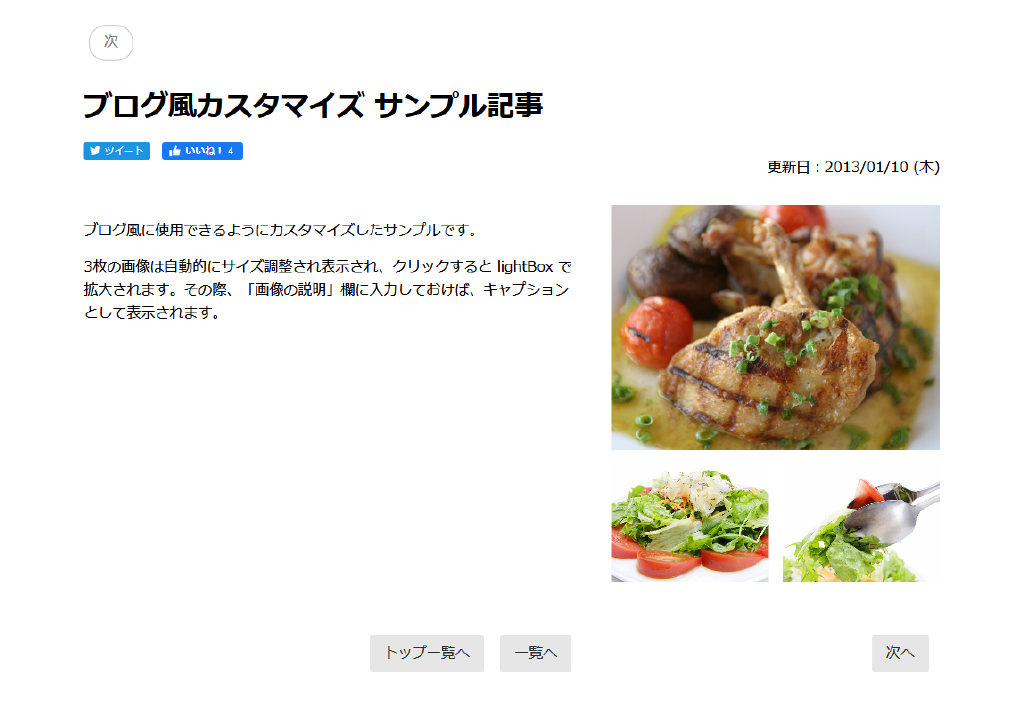
製品テンプレート更新 固定幅ブログ Snsボタン付き すぐ使えるcms

Laying Out A User Interface With Javafx 2 0 Oracle 中国

Css 多行多列流式布局 Riptide 程序员资料 Css布局多行多列 程序员资料